Pagina's toevoegen of bewerken
Bron: Bob de webbouwer
De “vaste” onderdelen van je website worden op pagina’s geplaatst. Pagina’s vind je meestal ook terug in het hoofdmenu van de website.
Er is niet zoveel verschil tussen berichten en pagina's. Het plaatsen en aanpassen van teksten en afbeeldingen werkt doorheen de Wordpress websites meestal precies hetzelfde.
Pagina overzicht
Als je in het menu aan de linkerzijde op “pagina’s” klikt, krijg je meteen een overzicht van alle pagina’s van je website te zien, zoals in onderstaand voorbeeld:

Naast het kopje “pagina’s” zie je ook een link “nieuwe pagina” staan. Klik op deze link om een nieuwe pagina aan te maken.
Een pagina bewerken met de Gutenberg editor
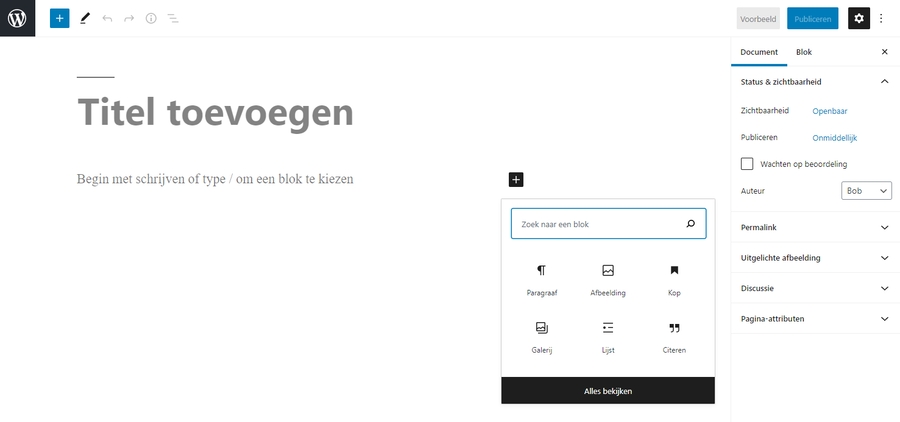
Sinds WordPress 5.0 is Gutenberg de standaard editor geworden. Deze editor werd ontwikkeld naar het voorbeeld van populaire builders als Elementor en Brizy. Als je in de editor een nieuwe pagina aanmaakt ziet die er als volgt uit:
Onder “titel toevoegen” (waar je de paginatitel invoert) zie je “begin met schrijven of typ / om een blok te kiezen”. Dat spreekt redelijk voor zich; je kunt hier direct je tekst typen, of een / als je iets anders dan gewone tekst wilt toevoegen.
Gutenberg blokken
De Gutenberg editor werkt met zogenaamde blokken. Zo heb je bijvoorbeeld:
een blok waarmee je meerdere kolommen kunt toevoegen
een heading blok om een koptekst in te voegen
een paragraaf blok om gewone tekst in te voegen
een blok om een galerij met afbeeldingen toe te voegen
een blok om een widget toe te voegen
een blok om een tabel in te voegen
...
Je kunt op het + icoontje klikken om de beschikbare blokken te bekijken. Klik op een blok om dit toe te voegen op de pagina.
Als je op een blok klikt, krijg je in de rechterkolom een aantal instellingen te zien. Welke dat zijn verschilt per blok. Bij een tekstblok kun je hier bijvoorbeeld de kleuren instellen, bij een afbeelding blok de grootte en alt tekst, bij een tabel het aantal rijen en kolommen.
Daarnaast verschijnt er in dat geval ook een werkbalk boven het aangeklikte blok. Ook de daarin aangegeven elementen verschillen per blok; bij een tekstblok kun je hier een stuk tekst bold of schuin drukken, een link invoegen en de uitlijning instellen, terwijl je bij een afbeeldingsgalerij naast de uitlijning ook een potloodje ziet waarmee je afbeeldingen kunt toevoegen of verwijderen.
Het eerste en laatste icoontje op de werkbalk zijn echter altijd hetzelfde (qua functie). Zo is het eerste icoontje altijd het type blok (handig is voor herkenbaarheid) maar als je daarop klikt kun je eventueel een ander bloktype kiezen wat compatibel is met het huidige bloktype. Heb je bijvoorbeeld een afbeelding toegevoegd, maar besluit je later dat je daar toch liever een galerij van maakt? Dat kan.
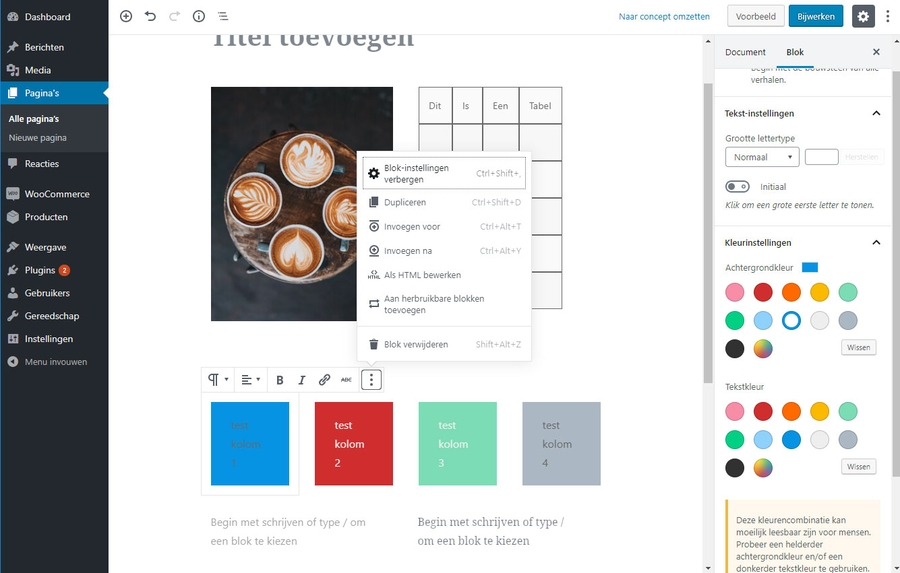
Het laatste icoontje is altijd drie puntjes. Wanneer je daarop klikt, krijg je weer een ander menu, met de volgende opties:
Blok instellingen verbergen : hiermee verberg (of toon) je de rechterkolom
Dupliceren : hiermee kopieer je het huidige blok, inclusief alle inhoud & instellingen
Invoegen voor/na : hiermee voeg je een nieuw blok toe voor of na het huidige blok
Als HTML bewerken : hiermee kun je de code van het blok rechtstreeks bewerken
Aan herbruikbare blokken toevoegen : hiermee kun je het blok toevoegen aan een soort mediabibliotheek, waardoor je het later weer ergens anders op je website kunt toevoegen
Blok verwijderen
Een pagina publiceren of bijwerken
Bovenaan de rechterkolom zie je “document” en “blok” staan. Onder “blok” vind je de hierboven besproken blok instellingen en onder “document” vind je dan weer alles om je pagina te publiceren. De onderdelen die je hier kan terugvinden zijn als volgt:
Status en zichtbaarheid : hier kun je instellen:
of je pagina openbaar (voor iedereen zichtbaar), privé (alleen voor beheerders en redacteuren zichtbaar) of beschermd met een wachtwoord moet zijn.
op welke datum en tijd je de pagina wilt publiceren (zal meestal onmiddellijk zijn, maar je kunt ook een toekomstige datum en tijd instellen).
wie de auteur is (wegens veiligheidsredenen kan het slim zijn hier een andere auteur dan de beheerder in te stellen).
Revisies : WordPress slaat automatisch elke paar minuten een revisie op. Hier vind je alle revisies van een pagina, zodat je deze eventueel kunt herstellen naar een eerdere versie.
Permalink : hiermee kun je de URL van je pagina aanpassen. Typ simpelweg de url die je graag wilt in het tekstvak, bijvoorbeeld “wordpress-handleiding”.
Uitgelichte afbeelding : hiermee kun je een afbeelding instellen die gebruikt wordt in blogoverzichten en in de zoekfunctie.
Discussie : Hiermee kun je instellen of je reacties wilt toestaan.
Pagina attributen : zie pagina attributen.
Vergeet niet rechts bovenin op de blauwe knop “publiceren” of “bijwerken” te klikken. Die knop vind je rechts bovenaan de pagina.

Daar vind je ook nog een aantal andere icoontjes en knoppen.
Het WordPress logo (helemaal links) : Klik hierop om weer terug te gaan naar het dashboard
Blauwe plus icoontje : Ook hiermee kun je blokken toevoegen
Potlood icoontje : Als je de standaard instelling “bewerken” aanpast naar “selecteren” verschijnt er een blauw kader om het betreffende blok.
Pijltjes : Met het pijltje naar links kun je de laatste aanpassing ongedaan maken en met het pijltje naar rechts deze weer opnieuw uitvoeren.
Het i icoontje: Door hierop te klikken krijg je informatie over je pagina, zoals het aantal blokken, paragrafen en woorden.
Het “trap” icoontje: Toont de structuur van je pagina, dus welke blokken je gebruikt en of deze in een container en of kolom zitten.
Voorbeeld : Als je hierop klikt kun je zien hoe je pagina eruit ziet op desktop, tablet of mobiel. Klik vervolgens op “voorvertoning in nieuwe tab”.
Publiceren of Bijwerken : Klik hierop om je pagina te publiceren of bij te werken als deze al gepubliceerd was.
Tandwiel icoontje : Toon of verberg de (blok) instellingen.
3 puntjes : Voor extra opties
Last updated