Afbeeldingen aanpassen of plaatsen
Bron: Bob de webbouwer
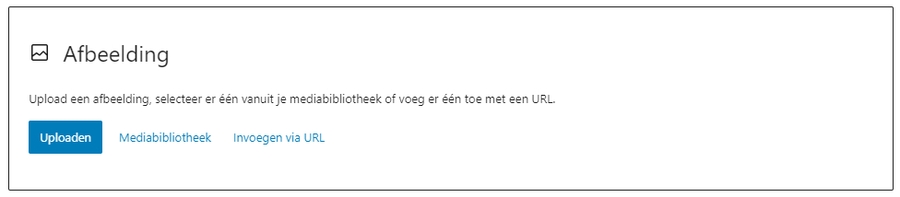
Voor het toevoegen van een foto of video is een eigen blok beschikbaar in de Gutenberg editor.
Als je een foto of andere afbeelding wilt toevoegen, klik je op het plus icoontje en selecteer je “afbeelding”. Je kunt dan kiezen uit meerdere manieren om je afbeelding toe te voegen:

Je kunt een afbeelding in het grijze vlak slepen om deze automatisch te uploaden
je kunt op “uploaden” klikken om een afbeelding op je computer te selecteren
Je kunt een eerder geüploade afbeelding uit de media bibliotheek kiezen
Je kunt een afbeelding embedden door de URL in te voeren
Voor videofragmenten is een eigen blok beschikbaar.
Media bibliotheek
Alle afbeeldingen, video’s, PDF’s en andere bestanden die naar je WordPress website worden geüpload, worden opgeslagen in de media bibliotheek. Dit kun je vergelijken met de map “foto’s” op je computer. Door in het WordPress menu op “media” te klikken kun je deze media bibliotheek openen. Je kan ook afbeeldingen vanuit de media bibliotheek toevoegen aan je pagina’s en berichten.
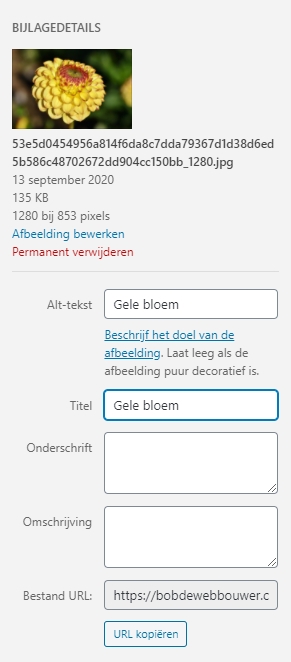
De details van een afbeelding invullen
Wanneer je een foto of video in de media bibliotheek upload of erop klikt verschijnt het bewerk-venster. Daarin zie je eerst enkele details, zoals de naam van de afbeelding en de afmeting. Vervolgens zie je enkele velden die je zelf kunt vullen.
Alt-tekst
Het alt-tekst veld mag in principe niet leeg gelaten worden, althans niet volgens de HTML specificaties. Dit veld wordt namelijk gebruikt door screenreaders voor blinden en slechtzienden, en aangezien Google ook blind is, gebruiken ook zoekmachines de alt tekst om te bepalen wat er op de afbeelding te zien is. Het alt-tekst veld dient dus een korte omschrijving van de afbeelding te bevatten.
Titel
De tekst die je bij “titel” invult krijgen mensen te zien als ze met de muis over de foto gaan. In sommige thema’s wordt de titel ook bij de foto getoond, evenals het onderschrift en/of de omschrijving die je daaronder kunt invullen. Bij veel thema’s wordt deze echter niet getoond, in dat geval kun je die velden dus gewoon leeg laten.
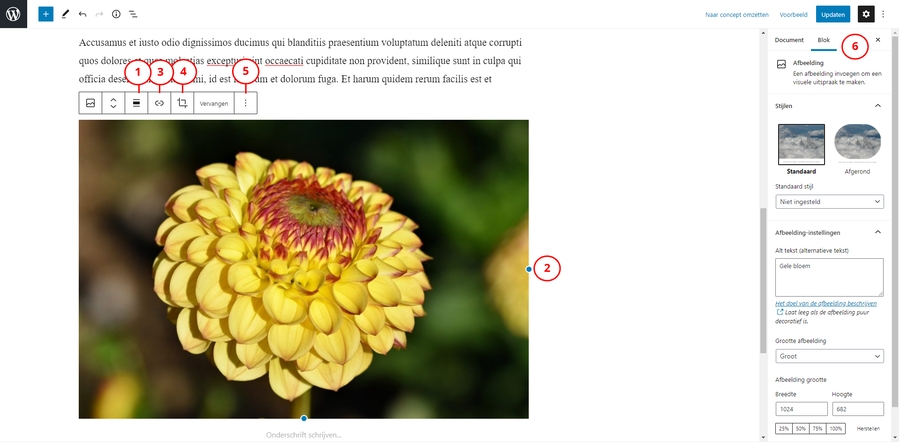
Overige instellingen
Wanneer je de afbeelding hebt ingevoegd in je pagina of bericht kun je nog enkele dingen instellen middels de toolbar die boven de afbeelding verschijnt.
Zo kun je instellen hoe de afbeelding uitgelijnd dient te worden en je kunt de blauwe punten met je muis verslepen om de afbeelding te verkleinen of te vergroten.
Links
Als je op het link icoontje klikt, kun je instellen wat er gebeurt als er op de afbeelding geklikt wordt.
De eerste optie is het invoeren van een URL. Door naast het URL vak op het pijltje naar beneden te klikken kan je kiezen of je de link in een nieuw tabblad wilt openen. Indien gewenst kun je ook een linkrelatie en CSS class toevoegen.
De tweede optie is “mediabestand”. Als je deze optie kiest wordt er een groter exemplaar van de afbeelding weergegeven.
De derde optie is “bijlagepagina”. WordPress maakt voor iedere afbeelding of ander mediabestand een eigen pagina aan. Als je deze optie selecteert opent de eigen pagina van de betreffende afbeelding.
Bijsnijden
Daarnaast zie je een icoontje om de afbeelding bij te snijden. Je krijgt dan 2 nieuwe icoontjes op je werkbalk – 1 waarmee je de afbeelding kunt inzoomen en 1 waarmee je de afbeelding kunt bijsnijden met verschillende ratio’s.
Instellingen
Als je op de 3 puntjes boven elkaar klikt, verschijnt een zijbalk met extra instellingen aan de rechterkant. Zo kun je hier de eerder genoemde alt tekst aanpassen en selecteren hoe groot de afbeelding dient te zijn.
Last updated